Table of Contents
In the world of mobile app design and development, the app home page holds immense significance.
As the first point of contact for users, the app home page sets the tone for their entire experience.
A well-designed and strategically planned app home page can captivate users, enhance engagement, and ultimately drive the success of the application.
In this blog, we will delve into the importance of the app home page, exploring its impact on user experience, app design principles, and best practices.
Let’s embark on this journey to uncover the secrets behind an effective app home page design.
The Role of the App Home Page in User Experience

We all know what app home pages are, so, there’s no need to define the concept. Rather, what we shall be doing is, discuss the various role this particular feature of the application plays.
Therefore, with this being said, let’s get right into it starting with:
The First Impression Matters
The app home page is the first interaction users have with your application.
It is crucial to make a positive impression that entices users to explore further. A visually appealing and well-structured home page creates a favorable impression and increases the likelihood of user engagement.
And this is a big reason why a lot of brands focus on UI/UX Designing so much.
Establishing Navigation and Information Hierarchy
Now, this can be a little more technical then the last, but bear with us.
The app home page serves as a roadmap, guiding users through the application’s various features and functionalities.
By organizing information in a clear and logical manner, users can easily navigate and find what they need, enhancing their overall experience.
If you think about it, this role of the home page of any given application is immensely important. As without the proper navigation hierarchy and navigation, the user will find themselves going in circles worsening the overall user experience.
Showcasing Key Features and Benefits
A platform wants to grab user’s attention and move it towards the main gems of the platform. And that is where app’s home page does it magic.
The home page acts as a platform to highlight the core features and benefits of your app.
By effectively communicating the unique value proposition, users can quickly understand the purpose and benefits of your application, increasing their motivation to continue using it.
With this out of the way, it’s time to finally to discuss how you can make your app home page better!
Design Principles for a Compelling App Home Page

Product designing companies will help you with creating striking home page! And they use designing principles to make this happen.
So, what are these design principles you ask? Well, we shall be discussing few of these principles in this section of the blog, therefore, let’s get right into it.
Simplicity and Clarity
A cluttered and complex home page overwhelms users and hampers their ability to grasp the app’s purpose.
By adopting a minimalist design approach and focusing on essential elements, you can create a clean and intuitive interface that users can easily understand and navigate.
Consistent Branding and Visual Identity
Your app home page should align with your brand identity, utilizing consistent colors, typography, and visual elements.
Moreover, this ensures a cohesive and recognizable user experience, fostering trust and loyalty among your target audience.
Visual Hierarchy and Call-to-Action Placement
Visual hierarchy plays a vital role in guiding users’ attention and emphasizing important elements.
By strategically placing call-to-action buttons and prioritizing content, you can effectively direct users towards desired actions, such as signing up or making a purchase.
Utilizing White Space for Focus
White space, or negative space, refers to the empty areas between design elements. It allows users to focus on the essential content and prevents overcrowding.
Via incorporating ample white space, you can create a visually balanced and harmonious home page layout.
Responsive Design for Multiple Devices
It goes without saying that in today’s mobile-centric world, it is crucial to ensure that your app home page is responsive across various devices and screen sizes.
Responsive design enables optimal viewing and interaction experiences, regardless of whether users access your app from a smartphone, tablet, or desktop computer.
Strategies for Effective App Home Page Design

Not only principles but there are also some strategies that you can use to make your app home page that better more attractive and effective.
Let’s see what these are, below:
Define a Clear Purpose and Objective
Before designing your app home page, it is essential to establish a clear purpose and define specific objectives. Understand the target audience, their needs, and how your app can address those needs.
This clarity will guide your design decisions and help you create a focused and impactful home page.
Utilize Visual Elements to Guide Users
Visual cues, such as arrows, icons, or animations, can effectively guide users and encourage them to take specific actions.
These visual elements can direct attention, highlight key features, or provide intuitive navigation, enhancing the user experience and increasing engagement.
Incorporate Intuitive Navigation
Intuitive navigation is crucial for users to explore your app effortlessly. Use clear and descriptive labels for menu items, buttons, and links.
Incorporate navigation patterns that users are familiar with to ensure ease of use and reduce the learning curve.
Optimize Loading Speed and Performance
A slow-loading app home page can frustrate users and lead to high bounce rates.
Optimize the performance of your app by minimizing file sizes, compressing images, and utilizing caching techniques. Ensure that your home page loads swiftly to provide a seamless user experience.
A/B Testing and Continuous Improvement
App Development and designing the perfect app home page requires ongoing testing and refinement.
Conduct A/B tests to compare different variations of your home page and gather data on user preferences and behavior. Use this feedback to iterate and improve your design continuously.
Best Practices from Successful Apps:
Since we are done with everything it’s time to look at and learn from some of the best apps in market and their home pages.
Therefore, in this section, we shall be discussing how some of the most well-known platform are driving their audience with amazing design, starting with the…
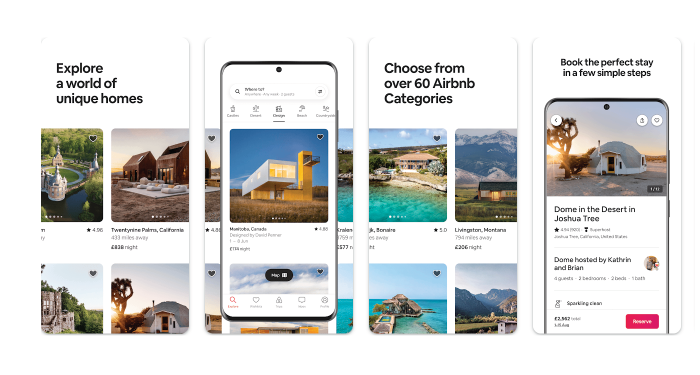
Airbnb: Inspiring Wanderlust through Imagery

Airbnb’s app home page captivates users with stunning visuals of unique accommodations worldwide. By showcasing high-quality images and enticing descriptions, they create an emotional connection and inspire users to explore further.
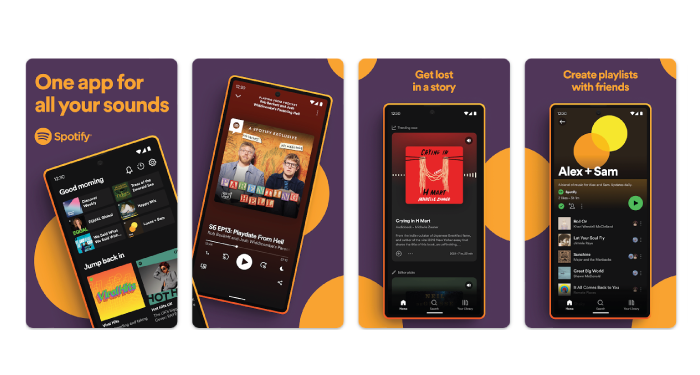
Spotify: Personalized Music Recommendations

Spotify’s home page leverages user data and algorithms to offer personalized music recommendations. By displaying curated playlists and suggested artists based on users’ listening habits, Spotify keeps users engaged and provides a tailored experience.
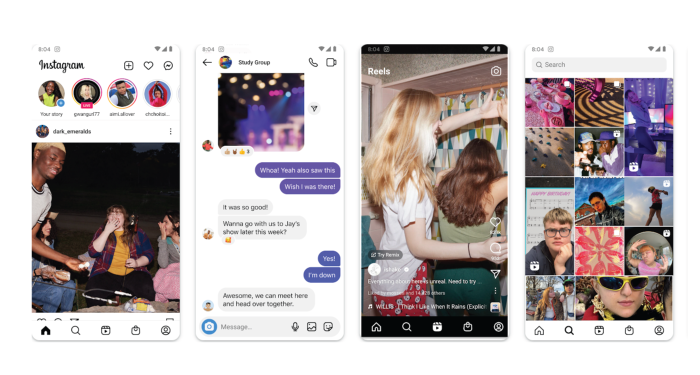
Instagram: Visual Storytelling and Instant Gratification

Instagram’s home page presents a seamless feed of visually compelling images and videos, enabling users to discover and engage with content instantly. By focusing on visual storytelling and real-time updates, Instagram fosters an addictive user experience.
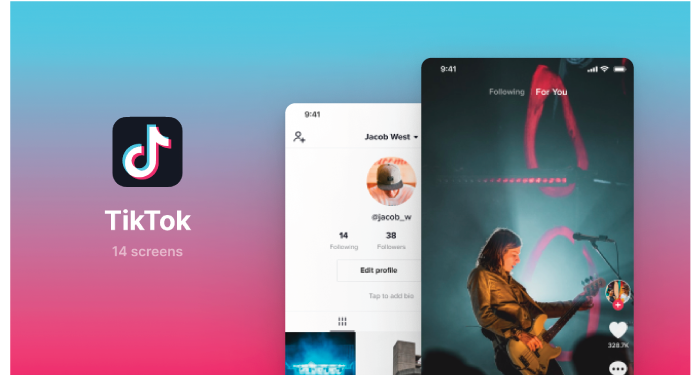
TikTok: Captivating Users with Bite-Sized Videos

TikTok’s app home page is designed to showcase an endless stream of short, entertaining videos. By employing a vertical video format and an algorithm-driven content recommendation system, TikTok keeps users hooked and encourages content creation.
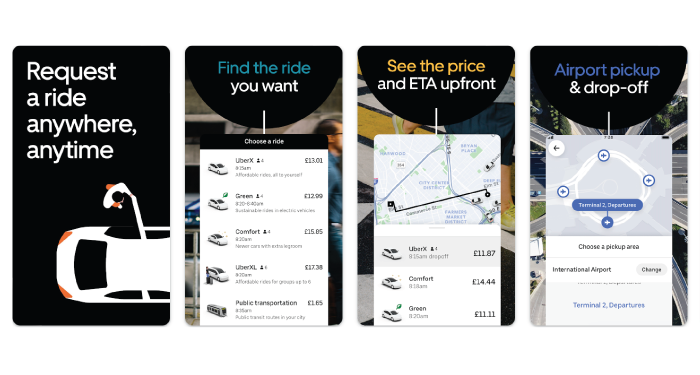
Uber: Seamless Ride Booking Experience

Uber’s home page simplifies the process of booking a ride with a clear and concise interface. By displaying nearby drivers, estimated arrival times, and transparent pricing, Uber ensures a seamless user experience that emphasizes convenience and reliability.
Conclusion
The app home page plays a pivotal role in mobile app design and development. By prioritizing user experience, employing effective design principles, and drawing inspiration from successful apps, you can create a captivating and functional app home page.
Remember, it is an ongoing process of optimization and improvement to ensure your app continues to engage users and stand out in the competitive app market. So, invest the time and effort required to create a compelling app home page and unlock the potential for success in the ever-evolving world of mobile apps. Contact best App design agency in USA today for further knowledge.
FAQ
The app home page sets the initial impression and influences users’ decision to continue using the app. A well-designed home page that communicates value and provides easy navigation enhances user retention by keeping them engaged and satisfied.
To optimize your app home page for different screen sizes, adopt responsive design principles. Design layouts that adapt fluidly to various screen resolutions and orientations. Test your app on different devices to ensure a consistent and user-friendly experience across the board.
Some common mistakes in app home page design include overcrowding the page with too much content, neglecting visual hierarchy, and having unclear or confusing navigation. It’s important to strike a balance between providing relevant information and maintaining a clean and intuitive interface.
You can measure the effectiveness of your app home page through various metrics, such as user engagement, conversion rates, bounce rates, and session duration. Utilize analytics tools to gather data and track these metrics, allowing you to make data-driven decisions and optimize your home page accordingly.
Yes, you can update your app home page design even after the initial launch. In fact, it is recommended to iterate and improve your design based on user feedback and data analysis. Keep track of user behavior, conduct A/B tests, and make iterative changes to enhance the user experience and drive better results.
The app home page significantly influences user engagement. A well-designed home page captures users’ attention, communicates value, and encourages exploration. By presenting relevant content and enticing calls-to-action, it boosts user interest, encourages further interactions, and improves overall app engagement metrics.
The app home page should include essential elements such as a logo for brand recognition, intuitive navigation options, a concise app description, and visually appealing graphics. It should also feature prominent calls-to-action, personalized content, and relevant notifications to enhance the user experience.
An effective app home page contributes to improved user retention. By providing a seamless onboarding experience, highlighting key features, and addressing users’ needs upfront, it increases the likelihood of users continuing to explore the app and finding value in it, thereby reducing churn and boosting retention rates.
The app home page plays a crucial role in user satisfaction. A well-designed home page that is visually appealing, intuitive, and offers easy access to relevant content creates a positive user experience. It helps users quickly find what they’re looking for, leading to higher satisfaction levels with the app.
The app home page can significantly impact conversions. By strategically placing compelling calls-to-action, showcasing attractive offers or promotions, and providing a smooth user journey, it increases the likelihood of users taking desired actions, such as signing up, making purchases, or subscribing to premium features.
Yes, the app home page can greatly impact the overall success of an app. A well-designed home page that effectively communicates the app’s value proposition, engages users, and guides them to desired actions can lead to increased user acquisition, retention, and monetization, contributing to the app’s success.
User feedback is valuable for optimizing the app home page. By collecting and analyzing feedback, developers can identify pain points, understand user preferences, and make informed design decisions. Iterative improvements based on user feedback can result in a home page that better meets users’ needs and enhances their experience.





No Comments
Comments are closed.