Table of Contents
In the world of mobile app design prototyping plays a crucial role in the UI/UX design process.
It allows designers to visualize and test their ideas before investing time and resources into development.
However, there are a lot of people who are still new to the concept. If you are one of these people, this blog is for you. Here, we shall be discussing all you need to know about app design prototyping.
Therefore with this being said, let’s get right into it, starting with the definition of the concept…
What is Mobile App Design Prototyping?

One of the first questions people ask is, what is prototyping in mobile app design?
Well, the term “Mobile app design prototyping” refers to the process of creating interactive and dynamic representations of mobile app interfaces.
It involves designing and building mockups or wireframes that simulate the user experience. Prototyping helps designers and stakeholders understand how the app will look, feel, and function, enabling them to identify potential issues early in the design phase.
As such, it is crucial for all forms of mobile app development and design. But why? Well, we shall be discussing the importance of prototyping, but before that, let’s look at its different types.
Types of Mobile App Design Prototypes

Mobile app design prototyping is a complex process and to make it easier for all sides, it can be divided into three different stages.
Let’s see what these are below:
· Low-Fidelity Prototypes
The first one is Low-fidelity prototypes.
In this type of prototyping, we focus on basic functionality and visual representation without intricate details.
Low-fidelity prototypes are quick to create and ideal for early-stage ideation and concept validation.
· Medium-Fidelity Prototypes
Once you are past the first stage, it’s time to learn about Medium-fidelity prototypes.
A step above low fidelity ones, these ones provide a more detailed representation of the app’s user interface and interactions.
As such, they strike a balance between simplicity and functionality and are useful for testing specific user flows.
· High-Fidelity Prototypes
Lastly, high-fidelity prototypes closely resemble the final app design and offer a near-realistic user experience.
They showcase intricate details, animations, and interactions, making them suitable for user testing and stakeholder presentations.
These are the three types or stages of app prototyping. Now, each of them plays an important role in UI/UX Designing, as we will see in the next section of the blog.
Importance of Prototyping in Mobile App Design

Whether you are working on product branding or corporate branding, prototyping holds immense importance. And this also remains true for mobile app design.
Well, in this section of the blog, we shall be going through the different reasons why this process is important. Therefore, with this being said, let’s get right into it, starting with:
Iterative Design
The first reason why prototyping is important is that it allows designers to iterate and refine their app’s interface, interactions, and user flows.
By testing different ideas and gathering feedback, they can make informed design decisions and create an intuitive user experience.
User Testing
User testing is one of the most important things in the UI/UX Designing Process for various reasons.
And prototypes enable app designers to conduct usability testing with target users, providing valuable insights into how people interact with the app.
Moreover, this feedback helps identify usability issues and refine the design to better meet user expectations.
Stakeholder Communication
Investors are the base for a successful project. And they want to see some growth before going all in.
This is where mobile app design prototyping comes in. You see, prototypes act as a visual communication tool between designers and stakeholders.
They provide a tangible representation of the app’s design, helping to align expectations and gather feedback from clients, developers, and other team members.
Cost and Time Savings
It goes without saying that app development costs can be a huge thing to handle in the project.
Well, identifying and resolving design issues early in the prototyping stage saves time and resources that would otherwise be spent on development and rework.
It minimizes the risk of costly changes during the later stages of the app development process.
These are the reason which makes prototyping in mobile app development so important. And with this out of the way, we shall learn how to create a prototype in the section below.
Process of Mobile App Design Prototyping

We have discussed a lot of things about mobile app design prototyping, but one big question still remains.
How do you create a prototype? Well, it’s quite a simple process. And we shall be going through how to create a prototype for mobile app development and design in this section.
Therefore, with this being said, let’s get right into it:
1. Define Objectives
Understand the app’s goals, target audience, and user requirements to establish a clear direction for the design process.
2. Sketching/Wireframing
Begin by sketching rough ideas on paper or using digital tools to create wireframes. This step helps outline the app’s structure and layout.
3. Visual Design
Once the wireframes are finalized, focus on the visual design aspects, including colors, typography, and imagery. Create high-fidelity screens that reflect the app’s branding and desired user experience.
4. Interaction Design
Add interactions and animations to the screens to make the prototype interactive and simulate user flows. This step involves defining transitions, gestures, and micro-interactions.
5. Prototype Creation
Use prototyping tools to transform the static designs into interactive prototypes. Link screens together to create a seamless flow and incorporate user interactions.
6. Testing and Iteration
Conduct usability testing with target users to gather feedback on the prototype’s usability and functionality. Iterate and refine the design based on the insights gained from the testing phase.
Now that we know how you can create your own prototype, it’s time to learn about some prototyping techniques.
Mobile App Design Prototyping Techniques

Mobile app design prototyping can be difficult. However, this is not something that we can ignore. That’s why developers and designers have created a set of prototyping techniques that you can use.
In this section of the blog, w shall be discussing just these. They are, as mentioned below:
Paper Prototyping
Paper prototyping involves creating hand-drawn or printed representations of app screens. It is a cost-effective and efficient method for quick idea validation and initial testing.
Clickable Prototypes
Clickable prototypes allow users to interact with the app’s UI elements by simulating their functionality. This technique provides a more realistic experience and helps evaluate the flow and usability of the app.
Microinteractions and Animations
Microinteractions and animations add visual appeal and provide feedback to users during interactions. Incorporating subtle animations into your prototypes can enhance the overall user experience and make the app feel more polished.
With the techniques out of the way, let’s look at some popular app design prototyping.
Mobile App Design Prototyping Tools
App design prototyping tools can really help speed up the process. So, let’s discuss some of the best app design prototyping tools that you can use. These are, as mentioned below:
Sketch
Sketch is a widely used vector-based design tool that allows designers to create interactive prototypes using plugins like Sketch Runner or Sketch Preview.
Adobe XD

Adobe XD is a comprehensive design and prototyping tool that enables designers to create wireframes, interactive prototypes, and even perform user testing.
Figma

Figma is a cloud-based design and prototyping tool known for its collaborative features. It allows multiple designers to work simultaneously on a project and offers real-time feedback and commenting.
InVisio

InVision is a prototyping platform that facilitates creating interactive prototypes and conducting user testing. It integrates well with other design tools and offers collaboration features for team members.
With this out of the way, let’s look at design prototype best practices that you should in your designing project.
Mobile App Design Prototype Best Practices

It goes without saying that you want your app design to look fantastic and prototype to be successful; there are actually some mobile app design prototyping best practices that you should look into.
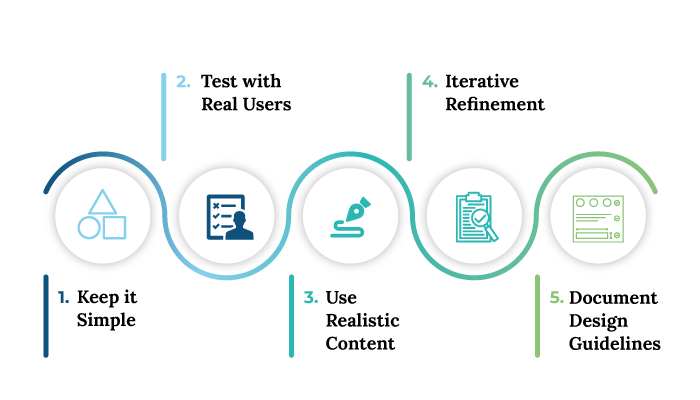
Keep it Simple
Focus on the core features and interactions of the app during the prototyping phase. Avoid adding unnecessary complexity that might distract from the main objectives.
Test with Real Users
Involve actual users during the testing phase to gather valuable feedback on usability and identify potential pain points.
Use Realistic Content
Incorporate realistic and representative content in your prototype to provide a more accurate user experience. Placeholder text and images may not convey the true impact of the design.
Iterative Refinement
Embrace an iterative approach to prototyping, allowing for multiple rounds of testing and feedback. Each iteration should build upon the insights gained from the previous version.
Document Design Guidelines
Create a style guide or design system to ensure consistency throughout the prototyping process. This helps maintain a cohesive and unified design language.
And with this out of the way, we are done with our blog. Let’s look at some FAQs and then conclude our blog.
Conclusion
Mobile app design prototyping is a crucial step in the UI/UX design process. It enables designers to test ideas, gather feedback, and refine their designs before development. By utilizing the right tools and following best practices, designers can create intuitive and user-friendly mobile app interfaces that meet the expectations of their target audience. Prototyping facilitates effective communication, collaboration, and efficient decision-making among stakeholders, ultimately leading to successful app design implementations.
FAQ
Mobile app design prototyping is the process of creating interactive representations of mobile app interfaces to visualize and test ideas before development.
Mobile app design prototyping is important because it allows for iterative design, user testing, effective stakeholder communication, and saves time and resources.
Popular mobile app design prototyping tools include Sketch, Adobe XD, Figma, and InVision.
The process involves defining objectives, sketching/wireframing, visual design, interaction design, prototype creation, and testing and iteration.
User testing can be incorporated by involving actual users in the testing phase to gather feedback on usability and identify potential pain points.
Realism is important in mobile app design prototypes as it provides a more accurate user experience and helps stakeholders understand the final product better.
Consistency can be maintained by creating a style guide or design system that ensures a cohesive and unified design language throughout the prototyping process.
Mobile app design prototyping fosters creativity and innovation by allowing designers to test and refine their ideas, leading to more engaging and user-centric experiences.
Yes, mobile app design prototyping can help reduce development costs by identifying and resolving design issues early on, preventing costly changes during later stages.
Mobile app design prototyping contributes to UI/UX design by providing a tangible representation of the design, facilitating user testing, and refining the user experience.





No Comments
Comments are closed.