Table of Contents
Native vs hybrid vs web app.
With the tech revolution stronger than, there are millions of companies, businesses, and even individuals who are looking to enter the industry with their own app.
And when you get a little deeper into the concept, you are faced with a difficult choice between native apps, hybrid apps, and web applications.
You see, native vs hybrid vs web apps is a debate going on for a long time. This can be quite confusing even for the veteran developers let alone people new to the field.
Now, if you are someone who want to choose one or want to learn more about all three of them, this blog is for you. Here, we shall be discussing all you need to know about the concept,
Therefore, let’s get right into it:
Native App Development

The very first pick on our list is, native apps.
Native app development as we know it is focused around creating solutions for a specific platform, such as iOS or Android, using platform-specific programming languages like Swift or Objective-C for iOS and Java or Kotlin for Android.
As we already mentioned, it can branch off into two types:
Regardless of platform, these apps are designed to fully utilize the device’s capabilities and provide the best performance, user interface, and user experience possible.
In addition to this, they have direct access to the device’s features like camera, GPS, contacts, and push notifications, offering a seamless integration with the device’s ecosystem.
For various reason, this is one of the most popular form of app development today. But it does have its own pros and cons.
Let’s look at them below:
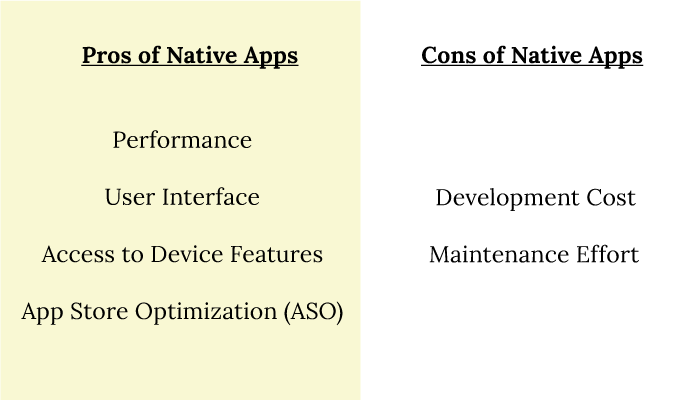
Pros of Native Apps
Some of the plus sides of native app development are, as mentioned below:
-
Performance
Native apps are optimized for the specific platform they are built for, ensuring high performance and responsiveness. This leads to a smooth user experience and quicker load times.
-
User Interface
Native apps provide a consistent and polished user interface, following the platform’s design guidelines. This familiarity enhances user engagement and reduces the learning curve.
-
Access to Device Features
By utilizing the device’s features and capabilities, native apps can deliver advanced functionalities like camera integration, GPS tracking, and offline capabilities.
-
App Store Optimization (ASO)
Native apps can leverage platform-specific app stores, such as the Apple App Store and Google Play Store, to increase visibility and reach a wider audience.
Cons of Native Apps:
As good as native apps are, they have their own draw backs, therefore let’s see what these are:
-
Development Cost
Well, one of the first question people ask is “how much does it cost to build an app?” Developing separate versions of the app for different platforms can be time-consuming and expensive, requiring different skill sets and resources.
-
Maintenance Effort
As each platform evolves independently, maintaining and updating native apps on multiple platforms can be challenging and time-intensive.
Best Use Case for Native App Development
So, what are the native apps best suited for? well, there are a lot of amazing things you can do with native app development, but here are the best ones:
1. Game App Development

Native apps are ideal for developing graphics-intensive games that require high performance and utilize the device’s hardware capabilities to deliver an immersive gaming experience.
2. Media Streaming App Development

Apps like Netflix or Spotify benefit from native development as they require seamless integration with device features such as offline playback, push notifications, and hardware acceleration for smooth streaming.
3. E-commerce App Development

Native apps offer a superior user interface and access to device features like camera and GPS, making them suitable for e-commerce apps that require features such as product scanning, location-based services, and push notifications.
4. Social Media App Development

Native apps provide the responsiveness and real-time capabilities required for social networking platforms like Facebook, Instagram, or Snapchat. They leverage features like camera integration, geolocation, and push notifications for an interactive user experience.
This is all you need to know about native app development, now, let’s move to the second part of Native vs. Hybrid vs. Web Apps.
Hybrid App Development

Sometimes people can’t choose between android vs iOS, since both of the native app options are too alluring.
Well, if you are one of these, you should definitely consider hybrid app development. And the best part is, in addition to covering both iOS and android, it also covers web apps part.
Hybrid apps combine elements of native and web apps, utilizing a common codebase that can be deployed across multiple platforms.
These apps are built using web technologies like HTML, CSS, and JavaScript and are wrapped within a native container that provides access to native device features.
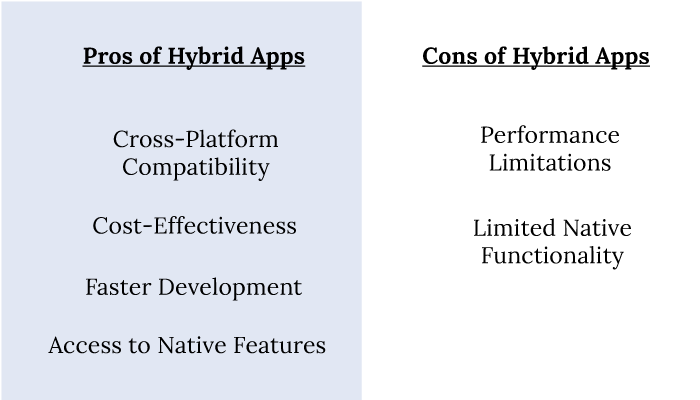
Pros of Hybrid Apps:
Do you like the idea of hybrid apps? Let’s look at the advantages of the same.
-
Cross-Platform Compatibility
Hybrid apps allow mobile app developers to write code once and deploy it across multiple platforms, such as iOS, Android, and even desktop. This saves development time and effort.
-
Cost-Effectiveness
Since hybrid apps can be developed using web technologies, businesses can save costs by hiring web developers rather than platform-specific developers.
-
Faster Development
With a single codebase, developers can rapidly develop and iterate on hybrid apps, reducing time-to-market and enabling faster updates and feature releases.
-
Access to Native Features
Hybrid apps can access device features through plugins or APIs, enabling functionalities like camera, contacts, and geolocation, similar to native apps.
Cons of Hybrid Apps:
Well, hybrid apps like our other two platforms have it’s own downsides, so let’s see what are the reason to avoid hybrid in debate of Native vs. Hybrid vs. Web Apps:
-
Performance Limitations
Hybrid apps typically rely on WebView, a browser component, to render the user interface, which can result in slower performance compared to native apps.
-
Limited Native Functionality
While hybrid apps can access native features, they might not provide the same level of performance or seamless integration as native apps.
Moving on, let’s see what are some of the best use cases of hybrid apps.
Best Use Case for Hybrid App Development

There are some app ideas that sites well with hybrid platform and some that doesn’t. So, let’s look at what are the some of the best use cases for hybrid app development.
1. Content-based App Development
Hybrid apps are well-suited for content-focused apps such as news platforms, blogs, or information aggregators. They can efficiently display articles, images, and videos across multiple platforms using a shared codebase.
2. Utility App Development
Hybrid apps are a good fit for utility-focused applications like calculators, weather apps, or to-do lists, where the primary functionality revolves around simple interactions and data display.
3. Business App Development
Hybrid apps can be an efficient choice for internal business apps like employee directories, task management, or collaboration tools. They provide cross-platform compatibility, allowing employees to access these apps on different devices.
4. Prototyping and MVP App Development
Hybrid app development is often used for prototyping or creating minimum viable products (MVPs) to test market demand and gather feedback before investing in native development. It allows rapid development and validation of ideas across multiple platforms.
Now that we are done with hybrid app development, it’s time to look at web applications.
Web App Development

Lastly, we shall be discussing the final part of native vs hybrid vs web apps.
Well, in the world of native apps and hybrid apps, web apps are ruling. Top brands such as Instagram and pinterest have built their solution on this platform.
So what are web apps?
Web apps are mobile-optimized websites that can be accessed through a web browser.
Moreover, they are designed using web technologies and do not require installation from an app store. Users can simply visit the website URL to access the app’s functionalities.
Moving on, let’s look at some of the advantages and disadvantages of web app development.
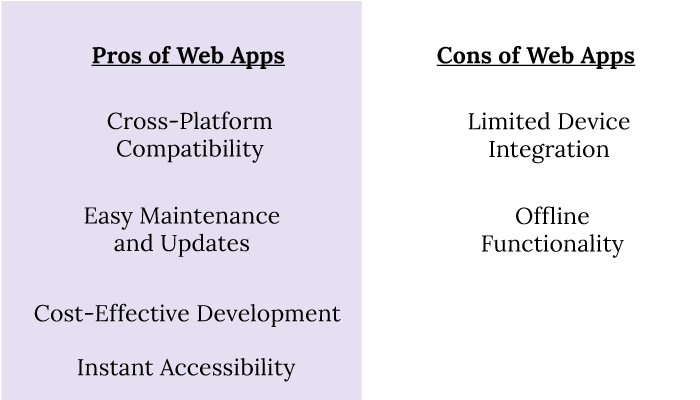
Pros of Web Apps:
Looking for a reason to choose web app development? Well, we have a few for you. These are, as mentioned below:
-
Cross-Platform Compatibility
Web apps can be accessed across multiple platforms, including mobile devices, tablets, and desktops, without the need for separate development or distribution channels.
-
Easy Maintenance and Updates
Web apps are centrally hosted, enabling developers to make updates and bug fixes instantly without requiring users to download or install updates. So, you get easy maintenance.
-
Cost-Effective Development
Developing web apps using web technologies is generally more cost-effective as it requires fewer resources and skill sets compared to native or hybrid app development.
-
Instant Accessibility
Users can access web apps without going through the app store installation process, making them easily discoverable and accessible through search engines.
Cons of Web Apps
Now, let’s look at some of the few disadvantages that comes with web app development. These are, as mentioned below:
-
Limited Device Integration
Web apps have limited access to device features compared to native or hybrid apps. They rely on browser capabilities and may not offer the same level of integration or performance.
-
Offline Functionality
Web apps require an active internet connection to function properly. Offline capabilities might be limited or require additional development effort.
Best Use Case for Web App Development

So what is web app development perfect for? well, as it turns out, there are a lot of use case of web app development. And these are, as mentioned below:
1. Informational Website Development
Web apps are commonly used for informational websites, company portfolios, or online magazines that primarily deliver content and do not require access to device-specific features.
2. Online Booking System Development
Web apps are suitable for online booking systems, such as hotel reservations, flight bookings, or event registrations. They can provide a consistent user experience across different platforms without the need for app store installation.
3. Collaboration Tool Development
Web apps can be utilized for collaboration and project management tools like shared document editors, task boards, or team communication platforms. They offer easy accessibility and real-time collaboration without platform limitations.
4. SaaS Application Development
Web apps are often used for software-as-a-service (SaaS) applications where the focus is on delivering software functionality through a browser interface, making it accessible across various devices and operating systems.
Native vs Hybrid vs Web App, How To Choose The Right One?
Choosing between Native vs. Hybrid vs. Web Apps can be hard.
To make it easier for you, we have compiled a list of consideration that you should make when choosing one for your next development project.
These are, as mentioned below:
A) Performance Requirements
The very first thing you need to choose between Native vs. Hybrid vs. Web Apps is performance requirement.
If your app requires high performance, intensive graphics, or utilizes device-specific features extensively, native apps are the way to go.
Native apps provide the best performance as they are specifically optimized for the platform they are developed on.
B) Development Time and Budget
Evaluate your development timeline and budget.
Hybrid apps can be developed faster and at a lower cost since they utilize a single codebase across multiple platforms.
Native apps require separate development for each platform, which can increase costs and development time.
C) Target Platforms
Determine the platforms you want to target.
If your target audience primarily uses a specific platform, developing a native app for that platform might be the best choice.
However, if you need to reach users across different platforms, hybrid or web apps can provide cross-platform compatibility.
D) User Experience
Consider the desired user experience and interface.
Native apps offer a seamless and familiar experience tailored to each platform’s design guidelines.
If delivering a consistent UI/UX design across platforms is crucial, native apps excel in this aspect. This is one of the most important aspect to consider when choosing Native vs. Hybrid vs. Web Apps.
E) Maintenance and Updates
Assess the resources available for maintaining and updating your app. Native apps require separate maintenance for each platform, which can be more time-consuming.
Hybrid and web apps, on the other hand, have centralized maintenance and updates, making it easier to roll out changes across platforms.
F) Access to Device Features
Determine the importance of accessing specific device features. Native apps have direct access to a wide range of device features like camera, GPS, push notifications, and sensors.
Moreover, hybrid apps can access some device features through plugins or APIs. Web apps have limited access to device features.
G) Offline Functionality
Consider whether your app needs offline capabilities when selecting Native vs. Hybrid vs. Web Apps.
Native apps have better support for offline functionalities, while web apps might require an active internet connection.
Hybrid apps can offer limited offline capabilities through caching mechanisms.
H) App Store Distribution
Consider the importance of app store visibility and distribution. Native and hybrid apps can be listed in platform-specific app stores, making them more discoverable to users.
Web apps, on the other hand, can be accessed directly through browsers without the need for app store installation.
I) Long-Term Strategy
Consider your long-term goals and roadmap. If you plan to expand or add new features in the future, assess the scalability and flexibility of each approach.
Native apps provide the most flexibility, but hybrid apps can be more scalable for cross-platform development.
So, these are the things that you need to consider when choosing between Native vs. Hybrid vs. Web Apps. With this out of the way, let’s look at the FAQ and then we shall conclude our blog.
Conclusion
Choosing the right approach for mobile app development is crucial to ensure a successful and engaging user experience. Native apps offer top-notch performance and seamless integration with device features but come with higher development and maintenance costs.
Hybrid apps provide a balance between cross-platform compatibility and access to native features but might have limitations in performance. Web apps offer broad accessibility and cost-effectiveness but lack the level of device integration and performance found in native apps.
By considering your specific requirements, budget, and target audience, you can make an informed decision and embark on a mobile app development journey that aligns with your business goals and customer needs. And with this, we conclude our blog on Native vs. Hybrid vs. Web Apps.
FAQ
Native apps are platform-specific, hybrid apps use a shared codebase for multiple platforms, and web apps are accessed through web browsers.
Native apps provide the best performance as they are optimized for specific platforms and have direct access to device capabilities.
Yes, hybrid apps can be more cost-effective as they utilize a single codebase across multiple platforms, reducing development time and resources.
Web apps have limited access to device features compared to native or hybrid apps as they rely on browser capabilities.
Native apps offer the best support for offline functionality, while hybrid apps can provide limited offline capabilities through caching mechanisms.
No, web apps can be accessed directly through web browsers without the need for app store installation.
Yes, hybrid apps can provide a consistent user experience across platforms by utilizing a shared codebase.
Web and hybrid apps are easier to maintain and update as they have centralized maintenance, while native apps require separate maintenance for each platform.
Native and hybrid apps can be listed in app stores, while web apps are accessed directly through browsers and do not require app store distribution.
Native apps are the best choice for high-performance games as they provide direct access to hardware capabilities and offer optimized performance.





No Comments
Comments are closed.