Table of Contents
Have you ever used Netflix? Well, who haven’t?
One of the engaging things about Netflix is that it is easily accessible for different operating systems and devices. Perfectly, how a ‘web app’ should be.
In a world where having an online presence is necessary, web apps are the magic key that unlocks an attractive story of innovation and infinite potential to be successful in the market and overtake your competitors.
Whether you are a newbie business in the market or a well-established one, sooner or later developing a web app will be a necessity for your web app to enhance your user experience with your brand.
Web apps are affordable, user-friendly, and best to target a huge user base. By providing native mobile apps like experience they are winning in the market. Many Famous brands such as Mailchimp, Basecamp, LinkedIn, and others have utilized web apps to provide their users with immersive and customized experiences.
In this guide, we will look from an introduction to web application development, its types, the difference between websites and web apps, to how to develop a web app. This vital knowledge will help you to utilize web application development services from any company in a better way.
But before anything else, first, let’s clear the basic question that not only business enthusiasts but newbie developers might have that is-
Difference Between a Website And a Web Application?
Often people think of websites and web apps as the same, do you think alike? Yes? We would like to break it to you that they are quite different.
Generally, a website is a set of web pages that are hosted on a web server and contain images, videos, audio, and other files that provide information about a company or any organization. Websites don’t necessarily need verification such as Wikipedia; you can easily access it through any device and read whatever you want to without signing in.
Now, what is a web application? It refers to software that uses a web browser and is hosted on a remote server. They are designed in a way to make conversation and keep them engaged. Such as with users such as shopping carts, social media, e-mail, video streaming, and more.
Web applications are highly customizable. It can read, create, and even delete data within an application. Moreover, they can run on different devices including laptops, mobile phones, or desktops.
To help you understand the difference between a website and web application in a better way, we have compiled a table as well. So, let’s get going-
| Basis | Website | Web Application |
| Main Focus | The website’s main focus is to share information with the end user. | Web application’s main focus is to make interaction with the end user. |
| Customization | Users can only read the content but can’t make any changes. | The user can read and add or remove information as well. |
| Time and cost | Needs less time and cost to develop websites. | Take more time and is costly as compared. |
| Compatibility | Compatible with different devices. | Requires different versions for native apps. |
| User Authentication | Doesn’t require much. | User authentication is necessary. |
| Function | Function and purpose are simple | Function and purpose are quite complex as compared. |
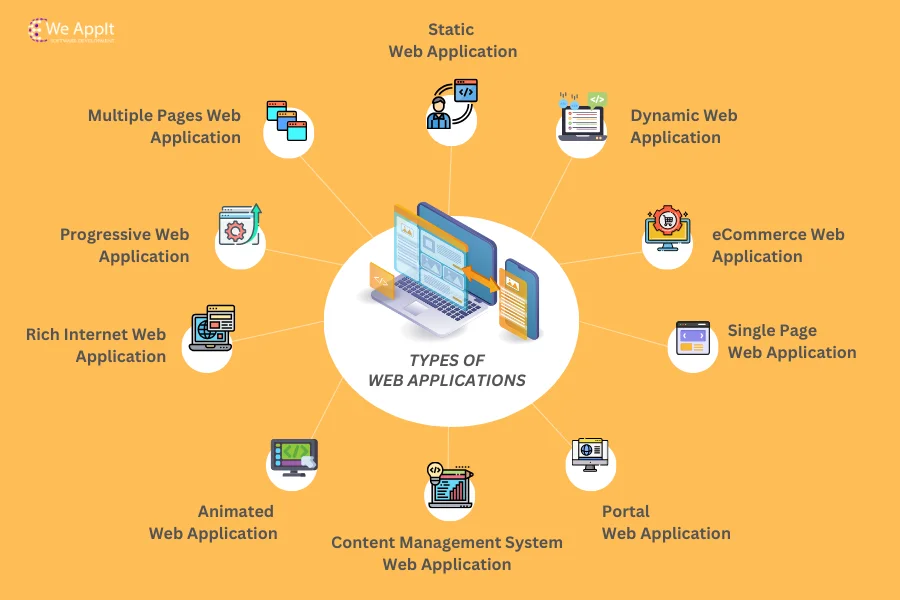
Types of Web Applications
Every business has different requirements. To satisfy those requirements, several web apps are present in the market. Each has its advantages, purpose, and characteristics that cater to the needs of the growing market.

Let’s get to know about these types of web applications in detail:
A. Static Web Apps
Static web apps are developed using HTML, CSS, and JAVA, the content on static web apps is limited and also lacks flexibility. But, it helps to convey data to the end users without any interaction with the server.
However, static web apps allow GIFs, videos, and more. But here’s the catch: it doesn’t allow content moderation easily. For that, you first have to download the HTML code, make changes, and then re-upload it. Some static examples of web apps are landing pages in marketing and digital resumes.
B. Dynamic Web Application
Dynamic web applications are applications that can change their functionality and update in reaction to user input. They are more complex technically than static web apps.
Servers play a vital role in understanding when delivering users with answers within no time. They generally have an administrator panel that controls both (server-side and client-side) which allows administrators to correct and update those changes.
PHP and ASP.NET are some of the programming languages used to build dynamic web apps. Some common examples of dynamic web applications are Twitter and Facebook.
C. E-commerce Web application
As the name says, e-commerce web applications refer to building platforms to promote the purchase or sale of any type of goods and services online.
The work of eCommerce app development is complex & goes from preserving and updating inventory, removing out-of-the-stock products, payment management, and more while simultaneously maintaining the quality and proposing engaging UI.
Amazon and eBay are some examples of the E-commerce web application.
D. Single-page Web Application
A single-page web application runs on a single page within a browser and is built using frameworks like AngularJS and React. SWA is fast and responsive, without updating the web page they just update the essential content without affecting user engagement on the application.
For example, Google Docs is a great example of a single-page web application: whether you are typing or changing tabs, the sidebar and text-filled header settings remain unchanged.
E. Multi-page Web Application
A multi-page web application comprises more than one page that reloads and displays a new page whenever the user pushes any action. Every time the user performs any action the request goes to a server which then requests a new page that gets reverted to the user displaying over the browser.
It is quite challenging and complex to develop a Multi-page web application as developers are required to protect every page separately. Multi-page web application comprises of huge data resulting in no page limits. However, requesting a page and response it to the user harms the UI also. So, they are quite challenging to develop at first and then to maintain.
F. Content Management System Web Application
CMS is a name thrown around in the last few years, so what is it?
It is a web application that allows the admin to manage, update, or modify content without any technical knowledge. CMS is user-friendly and spontaneous. It has a variety of built-in features such as responsive themes, an intuitive dashboard, and many more that make it easy to create, edit, and publish.
Due to the popularity of CMS, currently, there are a variety of CMS available from cloud-based to headless. However, you can choose accordingly to suit your project and user requirements. WordPress, Drupal, and Joomla are some examples of CMS.
G. Animated Web Applications
Animated web applications showcase your content via animation. Generally, these animated web applications are utilized to make your application more inventive and visually appealing for users.
You’ll need HTML5, JavaScript, CSS, Flash, and some more technologies to create animated web apps. Generally, where other web-based applications restrict the creativity of web application designers, AWA offers designers to utilize their creativity to make web apps more engaging.
Game of the year, your plan, your planet, and more are some of the examples of animated web applications.
H. Rich Internet Web Applications
Rich-Internet web applications refer to web application that is quite similar to desktop applications. They offer a better visual experience and user-friendliness than desktop apps. These types of web-based applications were introduced to solve the issues of browser restrictions.
RIWAs are built using technologies such as AJAX, Adobe Flash, and more. Several key benefits of RIWAs are that they help to enhance the user experience by making the web app more efficient, visually appealing, and improving its page reloads, and so on.
This makes such kinds of applications more interactive than traditional browser applications. Some examples of rich Internet web applications are Adobe Flash, Microsoft Silverlight, and more.
I. Progressive Web Applications
PWAs have become quite famous in recent times; they are cross-platform web application that looks quite similar to mobile applications. A progressive web application utilizes different technologies such as JavaScript, HTML, and CSS to create applications.
To give users a feel of native-like experiences they use the latest features, APIs, and advanced enhancement methods. PWAs are generally like websites that can run on different devices from a single codebase where users can access all types of information using mobile browsers.
Some of the examples of progressive web applications are Starbucks and BMW.
J. Portal Web Application
It is a one-of-a-kind web app that is accessible through the web and consists of multiple sections including Forums, chats, Emails, and many more. This type of web app is best for such businesses that want to build user-centric navigation and customized applications as per their user’s needs.
The idea of building a web portal is to attract more users and once users register only then they can acquire the portal and give access to service providers to see their activity.
Generally, these types of web apps are used for news sites, search engines, and online shopping. Portal web apps are best to browse for different information on various subjects without leaving the site. Coursera and Udemy are famous examples of web applications.
What are The Benefits of Using Web Applications?

The benefits of using web applications for your business are countless and massive.
You can understand this with the fact that web apps are likely to show growth of 7.04% resulting in a market volume of $234.70bn from 2023-2028.
Despite this, if you are wondering how web applications can make your business productivity fly high, you need to look at the benefits they provide given below:
1. Easily Accessible
Web-based applications have opened up new possibilities to access web systems from anywhere at any time using web browsers like Microsoft Explorer, Google Chrome, and more. What’s more?
In the past, when desktop-based software needed to be updated on all the devices, the application was downloaded and needed updates individually. Compared to this, web applications are easily accessible where users can access the updated version within no time without updating on each device separately.
2. Cost-Effective
Developing web applications is more cost-effective than any other method. The application can be developed with a single code base that can serve on any operating system. Putting it simply, there is no need for different web app versions leading to reduced development time.
This also eliminates the cost of hardware expenditures as they are hosted on the cloud leading to reducing your investment.
It also eradicates the outflow of online web support by preserving security through the latest software updates. So, it’s a great start for any organization looking to scale up their business without breaking the bank.
3. Improved Efficiency
Another benefit of the web application is it gives freedom from never-ending paperwork. The data that are important for your organization are scattered in different sources leading to overlapping work and time consumption.
Web applications are necessary to get a holistic overview of your venture and for the smooth functioning of your business process as well. With web apps, all your data is integrated in one place, making it easy and convenient to access them.
This also provides greater visibility of your venture, improves your efficiency, saves your employees time, and keeps your reports updated in real time.
4. Better Security
Web-based applications are gaining traction as they are installed on remote servers & maintained by server administrators.
Security breaches are a common phenomenon in business. All data and processes are kept combined, eliminating the need for separate systems and also helping the data to be safe and assembled.
These application controls security-breach & reputation loss of your company by removing unnecessary access to back-end servers.
5. Easy to Maintain and Update
With a web-based application, you can integrate trendy features easily and if you make any alteration such as adding extra features, it will be instantly visible to users.
The new app version is instantly accessible by the users or if you make any change to the software code, the user will keep on engaging without even noticing the change. So, it is safe to say that web apps are easily updated and maintained rather than other applications.
Overall, web apps are beneficial for any business. From reducing costs to improving efficiency, or even security-wise, they have maintained their reputation quite well.
If you are looking for a motive to convert your web app idea into a functional application then read below the names of big companies who have utilized their time and money to discover new prospects through web application development.
Web Apps-Based Companies

Be it brand visibility or providing a competitive edge, web apps have helped these companies see digital transformation and become user favorites.
Let’s consider some top companies that reflect on web application development to enhance their user experience-
- Uber
- Spotify
- AliExpress
- Uber
- Starbucks
- Airbnb
- Olx
- Flipkart
- Trivago
Best Programming Languages for Web Application Development

If you search on Google for the best programming language for web apps,
You’ll probably find a plethora of answers and tons of languages used for web apps; so, It’s obvious to feel lost. To clear your head, We have curated a brief list of the most popular languages for web apps that are commonly used to deliver exceptional results.
-
JavaScript
Starting from the elephant in the room ‘JavaScript’. It is flexible, lightweight and is one of the fundamental technologies used for web app development.
Many popular sites like Facebook rely on JavaScript to build pages and show content to the user. It can be used for the back-end with Node.js to build web applications extending its way for software and mobile app development as well.
-
Python
Python is one of the developer-friendly programming languages. It is easy to use, open-source, and is an object-oriented programming language. Due to its intuitive syntax, it became easy for developers to create functions with less coding. What’s more?
Python has a robust standard library that can be used with other languages to create better combinations. Python is used to build web apps using frameworks like Flask and Django as it is a highly adaptable language to use for Machine learning, DevOps, and more.
-
Ruby
Ruby is another top language that was developed in the 1990s. it is dynamic and open-source with a focus on simplicity and productivity, making it best for beginners. It was stimulated by Perl & Python and has similar syntax and functionality.
Ruby is used for scientific computation, web app development, and many more. It can be used for front-end development with the help of its framework Ruby-on-rails, which is leveraged by companies like Shopify and Airbnb.
-
Java
Java is a powerful, object-oriented, and versatile programming language that is used by many big companies in the market such as Netflix, Amazon, Google, and many more.
it is easy to use and can work on different platforms due to its Virtual Machine. Java has malleable and reusable code. It is used for the development of mobile apps, web apps, to big data applications.
The language has top-notch security features like classloader and bytecode verifier and implements many other security mechanisms. Java is said to be one of the popular choices in languages for many developers and organizations.
-
PHP
While talking about the best languages for web app development, PHP is the name we can’t leave behind. It is an open-source and back–end programming language. PHP has been opted by many companies as part of web development services to deliver top-notch web applications.
Language is a popular choice for many content management systems like WordPress and is used as a core technology to run millions of websites. At WeAppit LLC, we have experts in PHP who can deliver outstanding web apps using PHP as per your requirements.
-
C#
C# is another programming language for web application development that was launched by Microsoft as a portion of the .NET framework. The word “C#” is pronounced as C sharp and was initially built for window applications but you can extend its use for Android and iOS as well.
it is a general-purpose, object-oriented language that has been improved for use with a command line interface made on the grounds of C.
has a vast library to speed up the development process, delivering a wide range of applications easily and effectively. It is used to build different types of web applications, game development, and mobile application development.
-
Go (Golang)
On our list of the best programming languages for web apps, the next name is ‘ Golang” often referred to as “Go”. it was launched by Google back in 2009.
Initially, Go aimed to replace many client-side languages such as Java and C++. But, it evolved and can now be used to create cloud applications, DevOps, and many more.
Golang has a robust library and low memory usage which makes it the best option for web app development and also suitable to work with congestion systems.
-
Rust
Rust was originally built by Mozilla corporations and can be said a modern version of C and C++. Three key components in Rust make it exceptionally well “performance, concurrency, and safety”.
Big organizations like Facebook and Amazon are employing Rust to advance their software systems and security optimization.
Although it is a new language as compared to others on the list, 80% of developers showed optimism towards the language and would like to use it again. Rust is used for network programming, game development, web development, and more.
-
TypeScript
TypeScript is another name to add to your list if you are looking for the best programming languages for web application development.
Typescript was launched in 2012 and is currently used by many big companies such as Airbnb, Slack, and more. The reason behind its popularity is that it lets developers integrate safety into projects, and provides other wide-ranging features such as interfaces, inheritance, aliases, and function overloading.
Adding more, it is supported by both Microsoft and Google as it provides a strong foundation to build complex applications and accumulates to JavaScript easily.
TypeScript is one of the most popular programming languages for web app development that will become a friendly hand for you. Now, it is time to move on to the next important element which is features, we will find out about trending features in the next section of this article. Let’s get going.
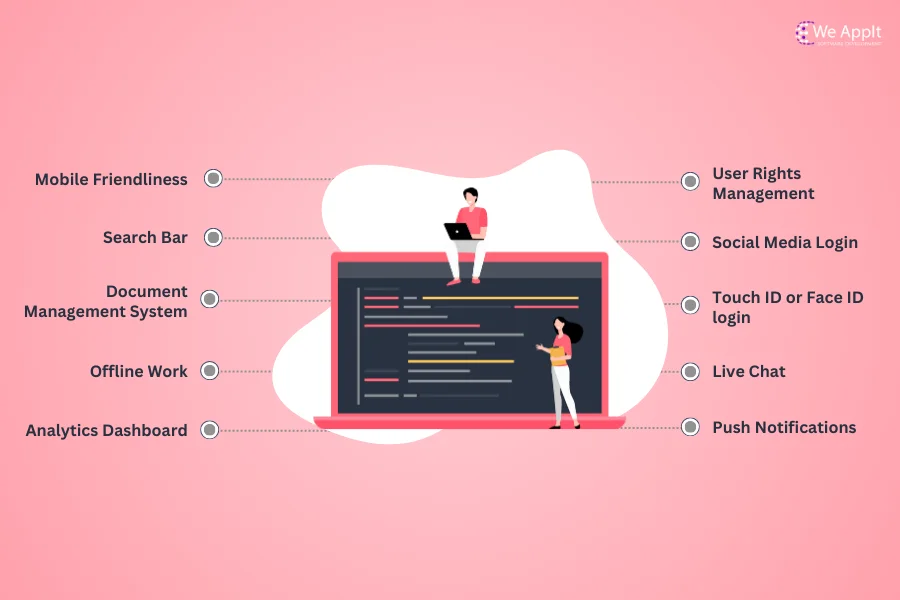
Features of Web-Based Applications

In current times, Features are said to be the deal breaker for the success of web applications.
Whether you are a bootstrapped startup or a well-established business looking to develop web applications. You need some features that attract your target audience and aid your web apps to see success.
We will guide you through some of the most significant features that are worth exploring for your web app.
1. Mobile-Friendliness
It is believed that most of the traffic is generated from mobiles. Considering this, it is necessary to build a mobile-friendly web app.
Every year, smartphone and tablet users are increasing which is why to target those users web application developers must come up with interactive and visually appealing elements.
It is also important to make sure the web app can adjust to changing displays. Meaning, that even on smaller screens it can display all the sizes and formats correctly. So, make sure your web app is mobile adaptive to improve the user viewing experience.
2. Search Bar
A search bar is essential, but it also depends on your type of web application. Let’s say you’ve built a game, generally, you will not need any search bar for it.
However, if you have a lot to offer your clients such as products, information, user-generated data, and more, then opting for a search bar can do exceptionally well for your user experience.
The more intuitive and fast your search will be, quicker the user will get to his desired result. Also, make sure to keep it where you feel users will need it the most.
3. Document Management System
One thing businesses want the most is to eliminate their paperwork. The document management system assists in being a bridge between extensive paperwork and business processes by becoming a centralized station.
This helps to safeguard your large piles of data and manage them electronically. But don’t forget to add extra layers of security such as 2 FA to keep the data as a single leak can lead to financial loss.
Moreover, as your business operations increase, it will be necessary for you to categorize the files and limit their access to escape from any security problem.
4. Offline Work
Don’t you hate it when you are making some changes and you lose your internet connection? We all do, right? So, once you decide to develop your web- application, make sure it supports offline mode also.
Offline mode is an exceptional functionality that allows the functioning of your web app in case of a lost internet connection.
Google Docs is one such example that supports offline mode which allows you to save your written data once the internet is back.
If your web app doesn’t support such a feature, it might cause inconvenience and frustration to your users. So make sure your web app developers integrate offline work for a better experience.
5. Analytics Dashboard
Data is a must for every business to ensure flowing leads & improve sales. Now, in order to do so, you need an analytics dashboard for your web app. You will be able to gain insights through reporting and gaining insight on your customers such as what they are doing on your web app.
You can segment the data, use it to assess your company’s productivity, and make strategies leading to required changes to optimize user experience. So make sure to get an analytics dashboard for your web application.
6. User Rights Management
Once your web application is out there, it will be accessed by every and every kind of person. This also puts your data at risk, which can lead to data theft. What’s ideal in this situation?
To protect your data, you can get integrated user rights management features during web application development. What it will do is, it will assemble and filter your users as per their user rights and privileges. This will stop the general public from accessing any type of sensitive data and help fight hacking attempts.
7. Social Media Login
Creating a new account can sometimes be frustrating. And, today’s user wants everything to be convenient.
To add to user accessibility, you can get a “Social media login” in your web-based application. Instead of filling in long information, you can make them authenticate themselves with the help of social media such as Facebook, Gmail, and more.
Once they get inside your web app with fewer obstacles, they can engage with your business well leading to a better impression of your brand on your users.
8. Touch ID or Face ID login
Forgetting passwords is a common issue we all face. To make your user access the platform easily and expediently, it’s best to let them gain access to their account with the help of Touch ID, or Face ID. However, this feature is not enough to provide complete protection so make sure to use 2 FA or MFA.
But, the only drawback here is that devices that support face and fingerprints can only be used for this feature. Touch ID or Face ID lets you bypass the work to write username & password manually reducing human typing errors.
It’s fair to say that Touch ID or Face ID is a great feature to get in your web-based applications unless you don’t want your twin to access your account.
9. Live Chat
Businesses should be present whenever and wherever their customers need them, especially on chat. 24/7 support is something customers expect from every business. When you create your web app by integrating Live chat, this will help you to serve your customers anytime.
Chatbots can help you build a remarkable experience for your brand. Your Chabot can also request customer feedback at the end of the conversation. This can be used for better recommendations and tailoring their experience.
With the integration of NLP( Natural language processing) and ML( Machine learning), Chabot’s can be more natural and appealing to get information out of customers. Using this information, you can motivate your users to interact with your web app in a better way.
10. Push Notifications
Last but not least is ‘Push notification’. Push notification is a great source of marketing through which organization reminds their presence to their users. This can be in the form of text, images, buttons, or others.
You can also convey promos, and exceptional deals, or remind them about any subscription. But, here’s the catch, don’t try to overdo it; you don’t want to frighten them off. If you use push notifications in a way to alert them, this will probably be a win-win for both the user and your company.
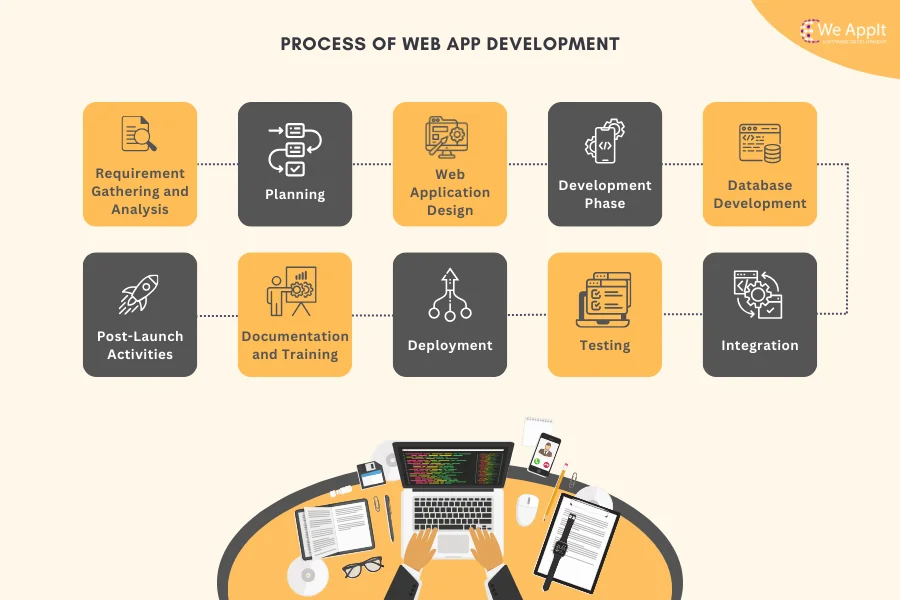
Process of Web Application Development

Whether you’re working with an in-house team or outsourcing services from a top mobile app development company in USA, it is necessary to know about the web application development process.
This will help you to convey your requirements to your web app development company and get them implemented successfully in your web app.
Take some time to know-how about the complete process given below-
Step 1. Requirement Gathering and Analysis
The key to a successful solution is to become aware of the user’s problem and come up with an idea that resolves it. In the requirement gathering and analysis, you have to gather data, do target audience analysis, and create a solution-oriented idea.
Now, once you have the idea in mind, gather them in the form of documents. You should include the goals of your web app, objectives, tech stack, budget, and other critical elements so that you can go through it later to add or remove something. The document will act as a bridge with your development team followed by questions and reviews to provide your developers with more clarity to carry out the process.
Step 2. Planning
The next step in the web application development process is to create a blueprint anticipated for your web application. Sitemaps and sketches are created to showcase a look at how your application will look and conclude the overall structure.
In this phase, you can choose the right tools, technologies, and more that go well with your requirements. A good development company like WeAppit makes sure to keep its clients in a loop for better transparency and trust. Developers also set some landmarks and zero hours to achieve their goals in a given period.
Step 3. Web Application Design
Going further, now it’s time to create designs and wireframes (Screen blueprints) that are recognized as the basis of your web app.
The designer will also create mockups and rough sketches keeping the given requirements and target audience in mind. To avoid making the platform dull, they should add a variety of fonts, graphics, buttons, and more while keeping the actual aim of the app in mind. They should keep the stakeholders full circle by submitting the designs and selecting the best that they can agree on.
Step 4. Development Phase
It is said to be the most elongated step of the development process which is divided into two parts-
-
Front-end Development
Once your design gets validated, it’s time to process and transform it into web page elements. This is the part that the user interacts with and communicates with. So, the developers make sure to make it user-friendly and interactive.
-
Back-end Development
Back-end development is the stage where the developers work on significant technologies and coding of the app. This step comprises databases, APIs, authentication features, web servers, and more. After all, backend development is the skeleton of your web app.
Step 5. Database Development
Taking it further, we are on to the step of ‘Database development’ which includes designing, creating a database, and linking web applications to DBMS. Database development aims to retrieve data and show information to users.
There are varieties of databases you can choose from to assemble the database that allows you to store business information effortlessly–
- MySQL
- Redis
- Oracle
- MongoDB
- Cassandra
- PostgreSQL
Step 6. Integration
Integration is another step followed by Database development. To make things easier for your user, it is best to take some effective steps by bringing your entire finest features into one place. Remember, the better a user interacts, the more remarkable your brand will be for them.
To optimize your platform, you can incorporate different third-party services such as payment gateways to help customers make transactions easily and securely.
Also, you can incorporate Geolocation services to target users from their location. Another one is Social media integration that allows them to join or explore your platform via their preferred channel.
Step 7. Testing
Testing is a key step in your web application development process as it unveils what was intended and what was delivered.
The QA team tests the solution to make sure it’s up to the mark and has all the features proposed, quality, performance, and more to make sure it is bug-free and errorless.
The team performs a set of testing including functionality testing, security testing, unit testing, and many others. If they find any issue then the QA team raises the issue to developers to eliminate them. After all, testing aims to make sure the user has an exceptional user experience with a well-functional application.
Step 8. Deployment
Once everything is sorted out, your web app is ready to deploy. Now, the general public can use it once you deploy the web app to your cloud platform. To know if your web app is working fine and stable, you can also integrate some tracking tools.
If you think this is the end of the process, then you are highly mistaken. it’s a new start for a continuous response, alteration, and delivery to make sure your users feel engaged with your web app.
Step 9. Documentation and Training
Moving further, it is necessary to make your user understand how to navigate your application effectively. This is where documentation and training comes in. Make sure to provide technical documentation, user guides, and more to help users operate the application effectively.
Step 10. Post-Launch Activities
Keep moving further and see more success. You have to put efforts into collecting and filtering user data to make a marketing channel to reach them. This way you can increase your platform user engagement, understand your user’s problems and bring new updates for them.
How Much Does it Cost to Develop a Web Application?
It is one of the important aspects that strikes your mind is “How much does it cost to develop a web application”. Honestly, it is hard to just give a figure. The cost to develop a web application depends on several factors such as your chosen company, what features you want in your web app, which industry you are targeting, and more.
Also, the complexity of any app can make quite a good difference in your web app. You might ask how.
Let’s find out the answer with a table:
| Basis | Features | Cost |
| Basic web applications | Basic set of features such as a search bar and info page | $5000-$20000 |
| Medium web applications | search, contact option, payment,
Admin panel, user account system, info page, API & third-party integrations, and more |
$20000- $50000 |
| Complex web applications | Info pages, search bar, high user load, contact form, content management, payment and more | $50000- $250000 |
| Total | $5000-$250000 |
As you can see the difference in complexity and features can vary your cost a lot. If we talk about a web application development cost, it can range somewhere between $5000 to $250000, which can increase or decrease as per your requirement. You can contact us to know the exact cost to save your time, effort, and money.
Conclusion
With the evolving landscape, there’s no doubt users’ choices and demands are also evolving. They now expect businesses to provide Omni channel digital experience. A web app consists of everything customers can ask for from knowing about your brand to purchasing products and services. Web apps are one-stop solutions to make your customers have an unforgettable experience.
So, are you ready to create a web application for your business? If your answer is yes. Take your steps forward to talk and partner with a prominent web application development company i.e. We Appit LLC. We have experienced developers who have worked with many clients and are capable of transforming your business into a never-seen brand with a top-notch solution.
FAQs
Some questions are frequently asked by users. We have compiled them into the following points:
Web application development refers to the process of creating, testing, and deploying web-based applications that exist in remote servers and are delivered via the internet to the users. It is not necessary to download the web app; one can easily access it through a web browser such as Google Chrome, Safari, or more.
The process starts with an analysis of the target audience competitor and making a plan accordingly. Then moving forward with the design and then front-end & back-end development. Integration of the best features followed by database development, then testing the web app for any bugs and deploying it. Make sure to maintain and update it timely to keep it functional and user-engaging.
Your overall web application development cost depends on different factors such as your requirements, the complexity of the project, knowledge of your chosen team, time consumed by your project, and many more. The cost can range from $5000–$250000 which may increase or decrease as per your project needs.
These two are different concepts. A website is a compilation of web pages accessed through the web browser. Users can read the content but cannot manipulate it. Whereas, web applications are software program that runs on a web server. Web apps have interactive elements and users can manipulate the data such as changing payment mode.
Some eCommerce examples of web apps are Amazon, eBay, Shopify, and more. Examples of social media examples of web applications are Facebook, Instagram, Linkedin, Twitter & more. This can be accessed through web browsers as well.







No Comments
Comments are closed.